Shop by brand
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //if there is a link_item image then proceed to the next step //if there is a featured collection image use that and size it as a medium image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Apple Inc. //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Apple Inc. //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //if there is a link_item image then proceed to the next step //if there is a featured collection image use that and size it as a medium image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Altec Lansing® //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Altec Lansing® //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //Otherwise //Grab the first product image and use that as the image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
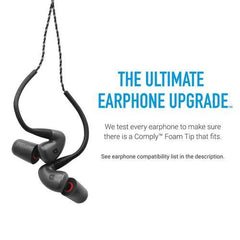
Audiofly™ //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Audiofly™ //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //if there is a link_item image then proceed to the next step //if there is a featured collection image use that and size it as a medium image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Beats //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Beats //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //Otherwise //Grab the first product image and use that as the image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
B&O //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
B&O //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //Otherwise //Grab the first product image and use that as the image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Bose® //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Bose® //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //Otherwise //Grab the first product image and use that as the image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Cambridge Audio //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Cambridge Audio //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //if there is a link_item image then proceed to the next step //if there is a featured collection image use that and size it as a medium image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Google //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Google //add the link title (it's click-able)
-
//Creates a new variable for link_item using link.object which in-turn can access any of the attributes that are available (product, collection, page or blog) //creates a new variable for link_image which assigns //grab the link title and assign it as the link.title //if the link type is a collection then use this set of rules //if there is a link_item image then proceed to the next step //if there is a featured collection image use that and size it as a medium image //Here is where it all comes together make the link_item.url click-able and link to the content and add the title using link_title //if link_image does not equal '' then continue to the next step
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Jabra //add the link title (it's click-able)
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
Jabra //add the link title (it's click-able)

 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
 //check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title
//check if there are settings for align_height if so add it to the style otherwise just get the link_image and make the alt tag the link title